初めまして、いわながです。
普段はホームページ制作やWordPressのカスタマイズ・構築を行っているWebデザイナーです。
自社ホームページのリニューアルが2023年3月頭に完了し、今まで代表のみが更新してきたブログをスタッフみんなで始めようという事になりました。これから気ままに更新していきたいと思ってます。
さて今回はタイトルにもある通り、YouTubeの埋め込みを比率維持したままレスポンシブ対応させる方法をご紹介します。
自分もよく使用するのに、忘れるたびGoogle検索しているのでメモです…📝
INDEX
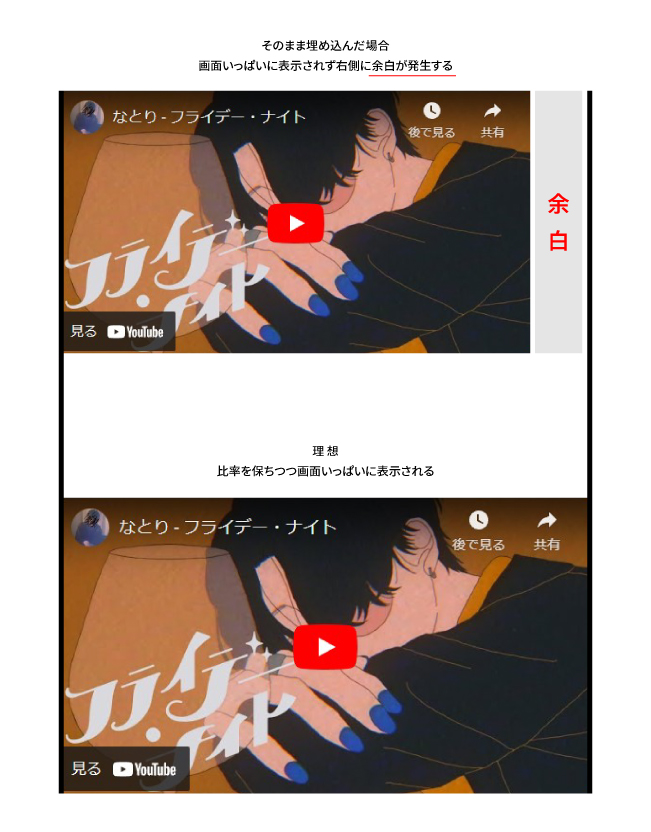
そのまま埋め込んだ場合の見え方
手を加えずそのままiframeタグでYouTubeを埋め込んだ場合、画面いっぱいに表示されず余白が出来てしまったり、逆にスマホでははみ出してしまったり…そのまま埋め込むと色々と問題が出てきます。

YouTubeの埋め込みがウェブ上で綺麗に表示されるよう作業を行っていきます。
iframeタグの確認&コピー方法
作業を始める前に埋め込みに必要なiframeタグをコピーしていきます。
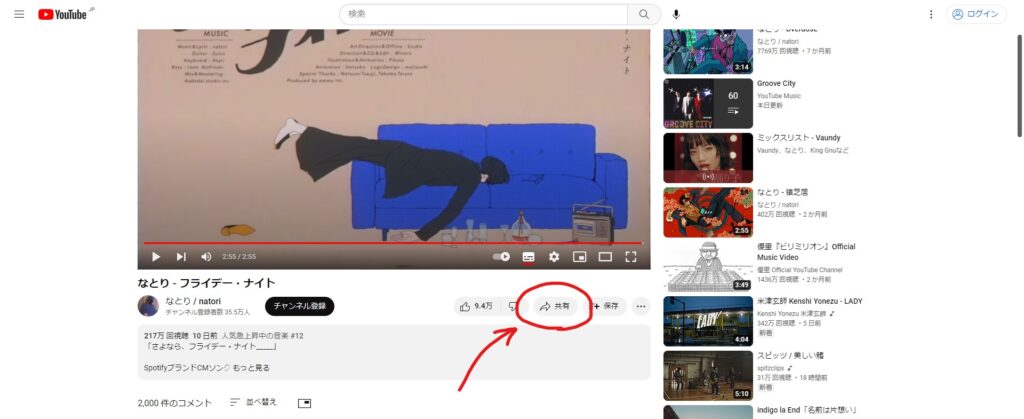
まず埋め込みたいYouTube動画のページを開き、動画の右下にある「共有」を選択します。

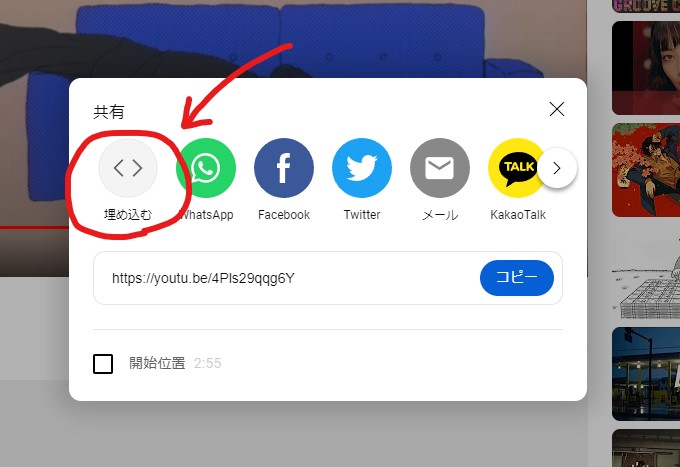
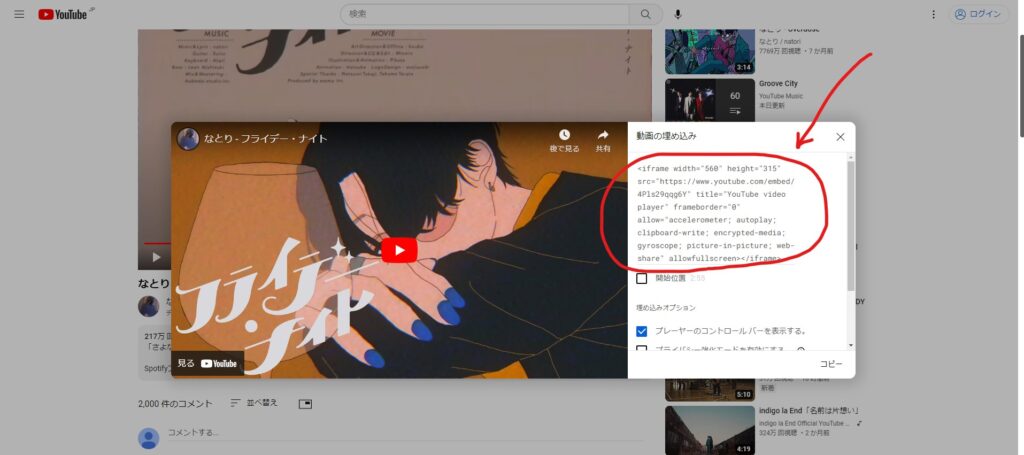
共有ボックスが表示されるので「埋め込む」を選択します。

すると左側にサムネイル画像・右側にiframeタグが表示されるので、iframeタグを全てコピーします。

こちらで埋め込みに必要なiframeタグの埋め込みが完了しました。
aspect-ratioを使用した方法
ほとんどのブラウザで使用できるようになった「aspect-ratio」で比率を指定していきます。
手順1:divタグ追加
iframeタグを囲うようdivタグを追加します。
/* HTML */
<div class="youtube-ratio">
<iframe width="560" height="315" src="https://www.youtube.com/embed/4Pls29qqg6Y" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>手順2:css追加
次にcssを追加していきます。
/* css */
.youtube-ratio iframe {
width: 100%;
aspect-ratio: 16 / 9;
}実際にaspect-ratioで埋め込んでみた様子
画面幅を可変しても比率が保たれてて綺麗に表示されていますね。
↓aspect-ratio(16/9)で可変
↓aspect-ratio(4/3)で可変
見比べて分かる通り、16/9はサムネイル画像がピッタリ表示されていますが、4/3は正方形ぽく表示されています。
paddingを使用した方法
先ほどご紹介したaspect-ratioが、全ブラウザに対応していなかった時代に主流だったのが「padding」でアスペクト比を指定する方法です。
手順1:divタグ追加
iframeタグを囲うようdivタグを追加します。
/* HTML */
<div class="youtube-variable">
<iframe width="560" height="315" src="https://www.youtube.com/embed/4Pls29qqg6Y" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>手順2:css追加
次にcssを追加していきます。
/* css */
.youtube-variable{
position: relative;
width: 100%;
padding-top: 56.25%;
}
.youtube-variable iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}padding-topにYouTubeのアスペクト比(比率)を指定する事で、画面幅に合わせて埋め込みが可変します。
アスペクト比の幅に対する高さの比は、「高さの比率 ÷ 幅の比率 × 100」の計算式で求められます。
CSSのaspect-ratioプロパティで手軽にアスペクト比を設定する
YouTubeのアスペクト比が「16:9」なので、この式で計算すると9÷16×100=56.25%になります。
実際にpaddingで埋め込んでみた様子
↓56.25% で埋め込んだ場合(通常のYouTube比率)
↓70% で埋め込んだ場合
↓40% で埋め込んだ場合
こちらも見比べて分かる通り、56.25%はサムネイル画像がピッタリ表示されていますが、70%は正方形ぽく表示され、40%はサムネイル画像が上下切れてしまいます。
この方法はcssで簡単に指定できるので、YouTubeの埋め込み以外にもimgタグ(画像)など色んな要素に使用していきたいですね。